
Let's start with a definition of HTML and JSX.
HTML is fantastic. The standard language for documents that govern the structure of a web page is Hypertext Markup Language (HTML). It regulates how material is displayed online and sets the structure of webpages. What you're looking at right now is HTML code, which your browser has read and processed. HTML, however, is not a programming language.
JSX, on the other hand, stands for JavaScript Syntax Extension or, as some prefer to call it, JavaScript XML.
It was built as syntactic sugar for React.createElement(). It is a JavaScript plugin that allows developers to build HTML directly within JavaScript. So, when you write JSX, you're actually writing JavaScript and HTML at the same time. Instead of HTML, let's speak about JSX. We'll go through the fundamentals of JSX, go over the key distinctions between JSX and HTML, and wrap up with some commonly asked concerns concerning common JSX difficulties.
HTML is the most fundamental building component of the Internet. It establishes the significance and organization of web content. An HTML element is distinguished from other text in a document by "tags," which are the element name surrounded by "" and ">". JSX, on the other hand, is a syntactic extension to JavaScript and is neither a string nor HTML. JSX simplifies the creation and addition of HTML in React.
The Primary Distinctions Between HTML and JSX
The following are some of the differences between HTML and JSX:
1. In JSX, you must return a single parent element.
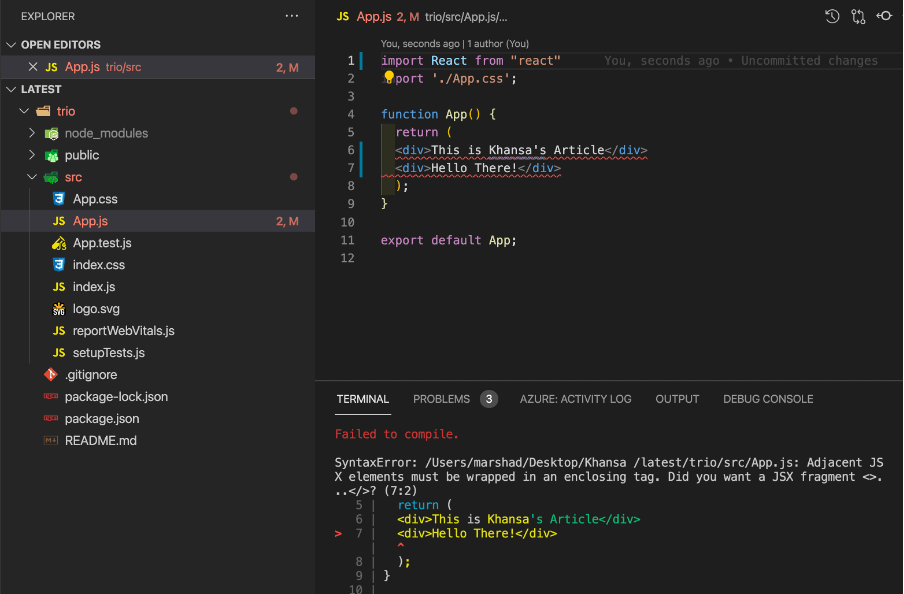
One of the most significant distinctions between HTML and JSX is that with JSX, you must return a single parent element, or the code will fail to compile.
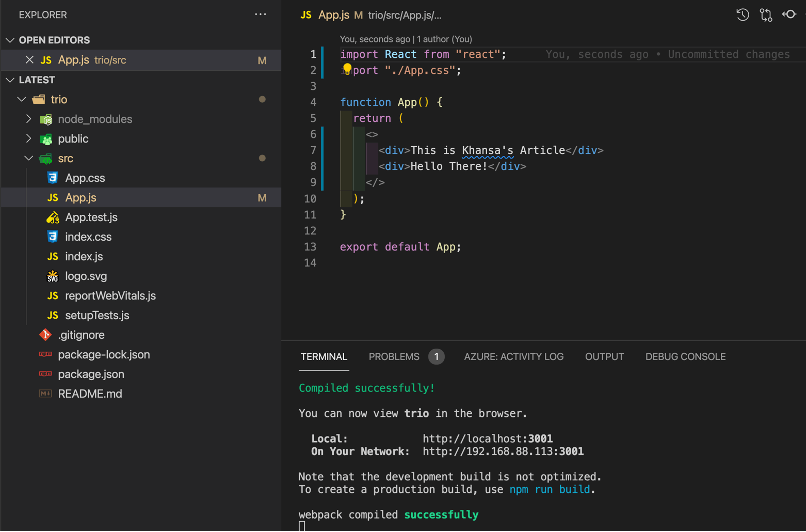
Many developers use <div> ... </div>, however "fragment," < >...</>, is a superior option that many people choose since it makes the code more understandable.
You don't have to return a single parent element in HTML, so you may do whatever you want.
 You can see that JSX isn't compiling since there isn't a parent element in this case.
You can see that JSX isn't compiling since there isn't a parent element in this case.
 Because there is a parent element in this case, JSX is compiling (fragment).
Because there is a parent element in this case, JSX is compiling (fragment).
2. In JSX, you can use JS straight away.
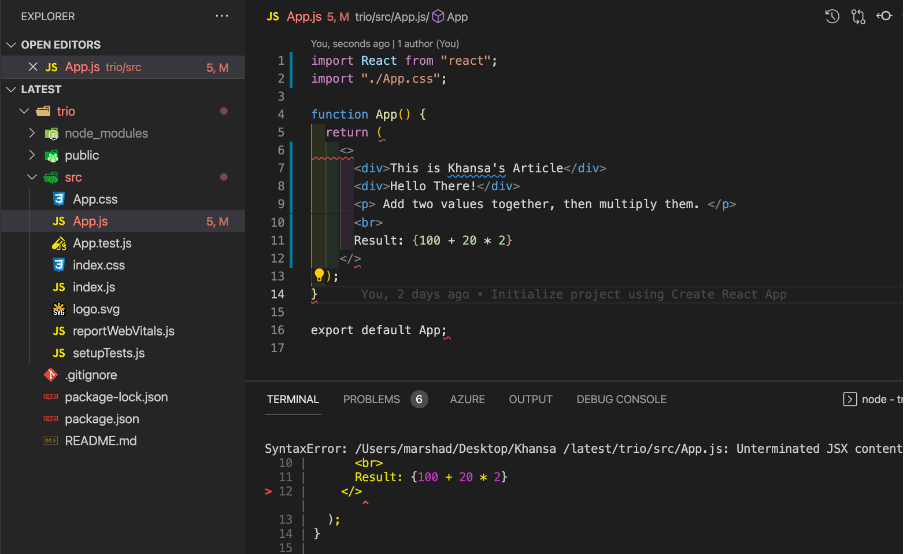
It's feasible to write JavaScript natively in JSX. This may be accomplished by enclosing the JavaScript in curly braces{...}. To integrate JavaScript in HTML, you'll need a script element or an external JavaScript file:
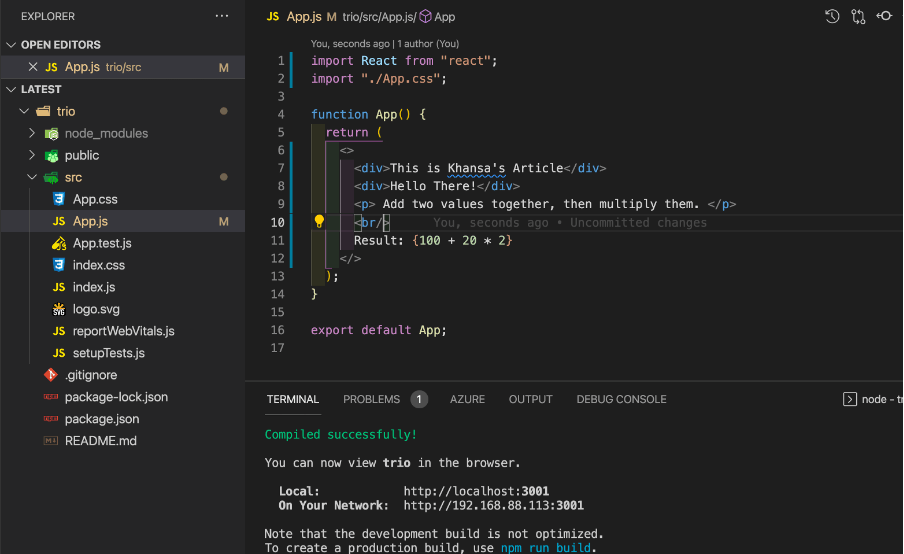
export const Article() {
return (
<>
<div>This is Khansa's Article</div>
<div>Hello There!</div>
<p> Add two values together, then multiply them. </p>
Result: {100 + 20 * 2}
</>
);
}
3. In JSX, self-closing tags are used.
In JSX, tags can self-close. That is, <div></div> can be used as a
In HTML, self-closing tags can shut without the slash before the right angle bracket, so
<br /> might be interpreted as <br>. In JSX, however, you must add the slash. This should remind you that JSX is strongly reliant on HTML 4 syntax.

You can see that JSX is failing to compile since there is no forward slash before the line break tag's right-angle bracket.

And you can tell that JSX is compiling since the line break tag has a forward slash in it.
4. Adding style to an element requires a separate syntax.
HTML → <div style='border: 1px solid black; width:'100px' height: '100px' '/>
JSX → <input style={{border: '1px solid black', width: '100px' height: '100px' }}/>
There are a few things to keep in mind. To begin, instead of using quotations to surround all of our styles, we use double curly brackets. The outermost set of curly brackets represents a JavaScript variable, whereas the inner set represents a JavaScript object. The object we're utilising is a collection of key-value pairs that specify the style of the element. The object values are enclosed in quotes in the JSX, and each property is separated by a comma.
Note: You should avoid using inline style in plain HTML if you don’t want to harm your website’s SEO.
Finally, the conclusion is Because the JSX component represents HTML, you may combine numerous components to create a more complicated HTML page. The fact that JSX appears like HTML does not make it any less of HTML in fact, you may still build standard functions by passing the HTML-like syntax.
To summarise, JSX is not HTML or a template engine.
That's all!
Thank you for taking the time to read my article :) see you soon!
