React is a popular, high-performance UI library created and maintained by Facebook. React is used to build single-page applications and can be used to build mobile applications as well. But that doesn't make it cool. Because it's cool, it's popular. Most React introductions skip the "why" and immediately start giving you examples of how to utilise React.
It has an approachable core concept that can be learned in an afternoon, but it takes years of practice to master. That's great. The official documentation contains many tools to help you get started if you want to dive in and start experimenting with React right now.
This article is for those who are curious about why people react. Why does React function the way that it does?
WHY REACT?
React is frequently utilised to design UI for single-page applications (SPA). It is advantageous for desktop and mobile apps alike. Facebook, Bloomberg, Airbnb, Instagram, and Skype are just a few of the websites that use the React Native framework, which is based on React JS. React is a well-liked substitute for building UI applications quickly since it is community-driven.
React can be used with any JavaScript framework, but it's often paired with another framework called Flux or Redux. These frameworks help make React easier to use when building large applications.
It is easier to live when UI components aren't aware of the network, business logic, or app state. Render the exact same info every time when given the same props
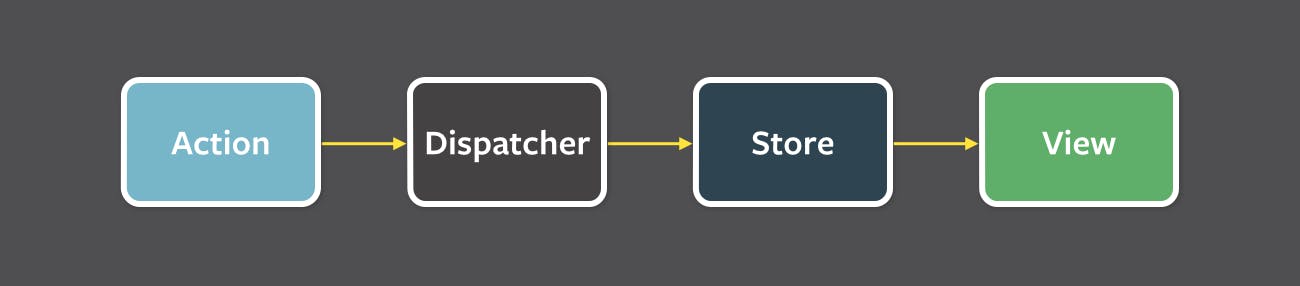
React drastically altered how JavaScript libraries operated when it was initially released. React opted to separate view rendering from model representation while everyone else was promoting MVC, MVVM, etc. Flux is a whole new architecture that React introduced to the JavaScript front-end ecosystem.
THE VIRTUAL DOM

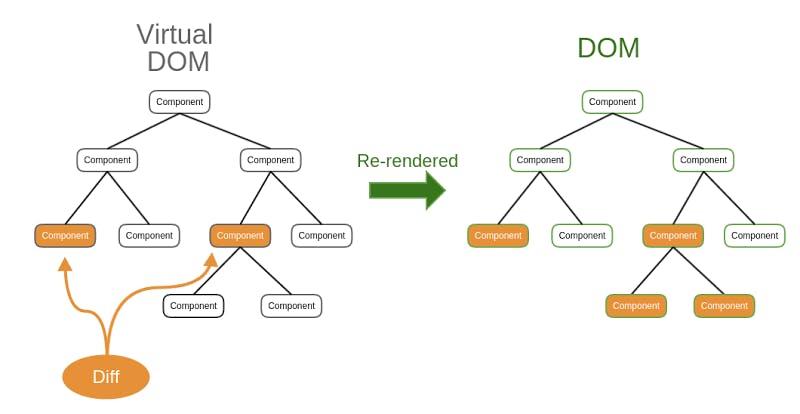
Every DOM item has an equivalent "virtual DOM object" in React. A representation of a DOM object, similar to a thin copy, is a virtual DOM object. It’s faster than the real DOM, and it's used to render applications before sending them to the browser. It's also used to calculate the differences between the old and new DOM, so you can update only what has changed.
LET'S DISCUSS HOW VIRTUAL DOM GENUINELY SPEEDS UP PROCESSES.
A virtual DOM is constructed and is seen as a tree whenever something new is introduced to the programme. A node in this tree represents each component of the programme. Therefore, a new Virtual DOM tree is constructed whenever the state of any element changes. The former Virtual DOM tree is then compared to the new Virtual DOM tree, and any differences are noted. The optimal technique to make these modifications to the real DOM is then determined. Only the changed items will now be shown once again on the page.
DECLARATIVE PROGRAMMING

Declarative programming is a way of specifying what you want the computer to do rather than how. Often, we specify how in imperative programming, but it can be useful to specify what as well. For example, when we build an app with React and define a button using JSX and HTML-like syntax:
jsx
Click Me!
We are describing the title of the button (“Click Me!”) and its purpose (to click). We don't need to tell React how to “click”—React does that for us. This makes our code easier for humans to understand because it focuses on what should happen rather than how it should happen (which may be complicated).
UNIDIRECTIONAL DATA FLOW

Unidirectional data flow is a concept that comes with React. It's super important and you should read this section if you want to understand why React is as fast as it is. It's easy to get confused with unidirectional data flow because it doesn't seem like much when compared to other models. The main idea behind unidirectional data flow is that there are only two directions for your application's state: up and down the component hierarchy, but not back up again (the same direction).
Unidirectional data flow helps achieve several goals. First, it makes reasoning about your application much easier; because all actions happen within one direction, you don’t have to worry about how multiple components will interact together or whether some event might cause an unexpected side effect somewhere else in your app. Additionally, unidirectionality makes debugging easier because you can easily trace how each piece of information got into the state at any given time.
Finally—and perhaps most importantly—unidirectionality helps improve performance by allowing React to optimize its rendering process based on what parts of the DOM need updating after an event occurs; if something changes somewhere high up in your tree where few elements depend on its value (such as another component), then those elements won’t re-render themselves unnecessarily when they only care about their direct parents!
REACT’S FUNCTIONAL PARADIGM
React has a functional paradigm, which means that it encourages the use of functions instead of objects. Unlike other popular frameworks, React doesn’t have any built-in state management. Instead, it relies on you to manage your own state and use immutability to prevent code from breaking when data changes. This may not sound like much now, but as you progress through this course, you will learn how to use these features in much more detail.
STATELESS COMPONENTS
Stateless components are easier to test, reuse and reason about. They're also easier to refactor, understand and debug.
HIGHER-ORDER COMPONENTS
Higher-order components are a way to reuse code by wrapping a component with additional functionality. HOCs are often used to implement stateful behaviour that is not available in a component itself and can be helpful for mocking out APIs or managing complex state. HOCs can also be used as a mechanism for implementing React's Context API.
IT SEEMS LIKE REACT IS THE RIGHT CHOICE FOR YOUR PROJECT BECAUSE IT BRINGS SEVERAL BENEFITS OVER USING OTHER UI LIBRARIES.
It seems like React is the right choice for your project because it brings several benefits over using other UI libraries.
• It's a JavaScript library, so you won't have to learn another language to use it.
• React has a small footprint and is easy to integrate into your project.
However, there are some things that make React less than ideal:
• The size of the community behind it is smaller than that of Angular or VueJS, though this doesn't really affect performance or ease of use (unless there are bugs in the code).
• It was initially developed by Facebook for internal use, so its design decisions may not be optimal for everyone else (though these issues will probably be fixed as more people contribute to the project).
Consider the following example: The idea is to have the properties available on the component's interface but stripped off for the component's consumers when wrapped in the HoC.
export function withTheme<T extends WithThemeProps = WithThemeProps>(
WrappedComponent: React.ComponentType<T>
) {
// Try to create a nice displayName for React Dev Tools.
const displayName =
WrappedComponent.displayName || WrappedComponent.name || "Component";
// Creating the inner component. The calculated Props type here is the where the magic happens.
const ComponentWithTheme = (props: Omit<T, keyof WithThemeProps>) => {
// Fetch the props you want to inject. This could be done with context instead.
const themeProps = useTheme();
// props comes afterwards so the can override the default ones.
return <WrappedComponent {...themeProps} {...(props as T)} />;
};
ComponentWithTheme.displayName = `withTheme(${displayName})`;
return ComponentWithTheme;
}
CONCLUSION
There really is a lot to like about React. In addition to being used in production by Facebook, Instagram and their other services, React has also been adopted by Netflix, Yahoo! and others. With that kind of support behind it, React is sure to be around for years to come.
That's all
I appreciate your patience in reading thus far. Please hit the clap symbol a few times if you appreciated this article and want to help us spread the word let's get together. Stay up to date by following me on Linkedin.